多分需要はないと思うけれど描いてた過程を残していたのでやってみます。
pixivに投稿して1年で覚えた手順です。
仕様ツールはPhotoshop Elements 2.0です。古っ。
 |
まずコピー用紙にシャープペンで線画を描きます。 これをスキャンして塗っていくのでできるだけ丁寧に。 それ故下書きは一切描きません。 どうしても下書きが必要な時は 別の紙に描いたのを見るor下に重ねてなぞります。 その後スキャナーで取り込んでPCで作業します。 今回は過去絵のリメイクだったのでそれを見ながら20分ほど。 ある程度描けたらカケアミや斜線で軽く影やシワなどをつけます。 自分はこの作業が大好きだったり。 ここでどれだけ描き込むかで完成度は十分違ってくると思います。 |
 |
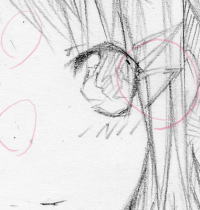
そのままスキャンすると▼のように どうしても消し残しや手の汚れなどのゴミが残ってしまうので 明るさを上げて線画よりも薄いゴミを飛ばします。 何も描いてない部分が完全な真っ白(R,G,B)=(255,255,255)になるくらいが目安です。 それでも取り除けないゴミはブラシツールの白で地道に消します。 |
 |
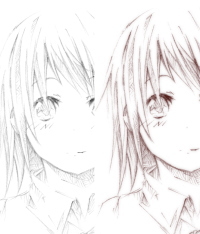
線画を上手に、それっぽく見せるためのテクニックです。 どうしても鉛筆の場合そのまま塗っても違和感が生じるので思いついた策です。 #2の線画をレイヤーごとコピーし乗算にして▼のように線画をぼかしたものを重ねます。 たったこれだけで線画が上手に見えてしまいます。ふしぎ!   並べて比較してみると一目瞭然です。 ぼかしたことによりアンチエイリアスのような効果がかかる上に線画がハッキリします。 今回は線の色を変えるため黒に近い赤で塗りつぶしたレイヤーをスクリーンにして重ねています。 それでも線画薄いと感じた場合は間にもう1枚線画を複製したレイヤーを乗算で重ね 不透明度を調整するといいです。 |
 |
髪の毛のレイヤーを作成し乗算にしてから塗ります。 自分の場合はパーツごとに、主に隣接部分毎にレイヤーを分けます。 今回は髪・肌・瞳・服・リボン+αで分けてます。 下地になる色を太いブラシで適当に塗ります。気の向くままに。 自分の場合は範囲選択せずに本当に気ままに塗っていきます。 その結果パーツを塗り終わるたびにはみ出した部分を消すことになります。 |
 |
#5にどんどん塗っていった結果です。完全に別物です。 塗る作業とはみ出した部分の消す作業は同じくらい時間がかかってます。 自分の場合は影やハイライトなどのレイヤーには分けず1枚のレイヤーに全て描く込みます。 すごく効率や頭の悪いやり方なんだと思っています。 順番としては下地→影→ハイライト→調整って感じで。 今回は虹色の髪なので普段とは違って影や光を気にせず兎に角適当に塗ってますけどね・・・。 普段の影やハイライトは別絵を使って説明します。  ▲影は左の様に髪の下地に影をアバウトに塗ってから 右の様に指伸ばしツールを使い引き伸ばし整えます。 影の色は絵によりますが明るさを落とした後で赤みを持たせます。 その後より明るさマイナス、赤みプラスした色でより暗くなる部分を同じように塗ります。 影は数段階に分けて塗るほうがより立体的になります(?)  ▲ハイライト(光)は左の様に明るさを上げブラシツールで丸を置いていきます。 その後、指伸ばしツールで影と同じ要領で整えます。 同様により明るい色(白に近い色)で塗るとより光っぽく見えます。 はみ出すことを前提で塗っていないとこれが上手くできないかもしれないです。 |
 |
髪と同じ要領で肌も塗ります。 当然肌も乗算レイヤーも一枚のみです。 最初に一番薄い肌色を塗ってから肌に近い色を額とアゴあたりの上下から塗っていきます。 要するに鼻と瞳の間くらいが一番薄くなるように。 肌の場合はムラが出にくいようにぼかしのかかった太目のブラシで塗ります。 その後、影とほっぺたを塗ります。 影は肌色の明るさをそのまま下げたままだと血色が悪く見えたり不自然にみえるので できるだけ赤みを持たせつつ暗い色にしていきます。 最終的には紫に近い色になっています。やりすぎると気持ち悪く見えますけどね。 |
 |
他のパーツも同様に塗っていきます。一気に端折ります。 塗る順番は特に決めてませんがモチベーションを維持するために<塗る面積の大きい順で。 だんだん作業が少なくなっていき完成図が見えやすくなるので。 レイヤーをどんどん乗算で重ねて塗っていくとはみ出した部分の消し忘れに結構気が付きます。 画面を傾けたり下から覗いたりすると▼のように薄く残っていることがよくあります。  他のPCで見ると発色の違いで意外とハッキリとみえてしまったりします。 なので少なくとも完成の一歩手前で(できれば常に)作業しているモニター以外で確認する必要があります。 印刷して出力するのも手の一つだと思います。 プロのイラストレーターの場合はデュアル(マルチ)モニタを使うこともあるそうです。 自分はノートPCなので画面を傾けるだけですが。 |
 |
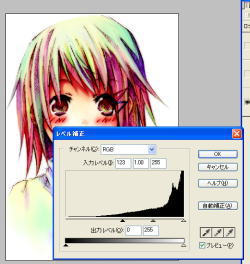
仕上げに再びそれっぽく見えるテクニックです。 今まで描いたレイヤーを全て結合し一枚にします。 その後でそのレイヤーを複製して重ねます。   重ねたレイヤーは▲のようにレベル補正で三つ並んでる▲バーを右にずらします。 こうすると濃い部分が強調されます。そしてさらにぼかしをかけると右の様になります なんとなく滲んだようになります。 このレイヤーをスクリーンにして線画レイヤーの上からかさねます。 薄くなり過ぎた場合はレイヤーの不透明度を下げます これで十分それっぽく見えるのですがより線や濃い色を強調できると印象が変わります。 なので「レベル補正ぼかしレイヤー(スクリーン)」と「線画レイヤー(通常)」の間に さらに線画レイヤーを複製し乗算にします。 その後、上2枚のレイヤーの不透明度を調整して完成です。  並べてみるとこの仕上げの効果がよくわかります。軽く詐欺です。 多少個人の好みはあるとおもいますがこれだけで一段くらいはクオリティアップできると思います。 |
というわけで最後まで見て下さってありがとうございました。
何かしら参考になればありがたいです。
意見・感想があればブログの最新記事のコメントにお願いします。
INDEX